I can’t remember the last time I discovered a new brand by shopping in person … I know, it’s mind-boggling.

While I do enjoy a Saturday shopping spree with friends, nothing beats the convenience of browsing a company’s website for the same (and many more!) items.
I also never make a purchase without first reading reviews — and 91% of U.S. online shoppers surveyed in 2023 agree, saying they always or regularly read reviews — which are much easier to find on a company’s website.

While in-store shopping is still the overall most popular form of shopping (64% of surveyed consumers prefer shopping in-store), shopping through an online retailer like Amazon (50%) and a company’s website (30%) are the second and third most preferred methods of shopping.
Having an updated, user-friendly website is a key aspect of any business if you want to continue to attract sales.
Whether you’re starting a new business venture, developing a personal brand, or updating an outdated website, there’s no need to build web pages from scratch, which can be complicated and expensive.
I’ve shared some tips below on how to make a website using a website builder or CMS.
Table of Contents
- How to Build a Website
- The Easiest Way to Make a Website
- How to Build a Website With a Website Builder
- How to Build a Website With a CMS
- How to Build a Website With HubSpot
- How to Make a Website: 6 FAQs
- Build Your Website: 36 Tips
The Easiest Way to Make a Website
Use the following comprehensive, step-by-step guide to create a website without the need for a coder, web designer, or big budget.
- Choose a website builder.
- Sign up for a subscription plan that meets your budget and needs.
- Choose a short and catchy domain name.
- Pick a premade website template.
- Customize the template.
- Add pages to the site.
- Write optimized content.
- Fill in general settings.
- Install extensions and apps.
In general, carry out these steps before launching the site. But first, choose a platform.
Start building your website by choosing a platform.
The first thing you’ll need to decide is whether you want to create a website using a website builder or a CMS.
Let’s take a look at the definitions of each below.
|
Website Builder |
Content Management System (CMS) |
|
A website builder is a solution that offers domain names, SSL certificates, and templates in one package, typically at a monthly or yearly subscription fee. |
A content management system is a platform where you place your website’s content and media files. Domain names, SSL certificates, and hosting are typically purchased separately. |
Both website builders and CMS platforms provide the out-of-the-box features, pre-designed templates, and extensions required to create a custom site without coding but offer different experiences for creating and managing a website.
Website Builders vs. Content Management Systems
|
Website Builders |
CMS Platforms |
|
|
Here are some examples of website builders and CMS platforms you could use.
|
Website Builder Examples |
CMS Examples |
|
|
How to Build a Website With a Website Builder
A website builder is the easiest way to make a website if you’re a beginner.
I myself have used free website builders such as Wix and WordPress.com in college when writing for campus blogs and magazines, and I felt the interfaces were always straightforward for newcomers to learn.
Follow the below steps to create a site using a website builder.
1. Choose a website builder.
First up, choose a website builder that fits your needs and budget. Consider the following:
- Cost: Your budget will be, by far, the most important factor when choosing a website builder. Most require a paid subscription to include premium features such as domain names and increased storage.
- Features: Website builders typically offer different features depending on their target market. Shopify, for example, is specifically designed for ecommerce websites, while WordPress.com is primarily known for blogging.
- Extensions: Check out the extensions and add-ons library for each website builder you’re considering. If they don’t offer something required for your site, skip that builder.
- Themes and Templates: Some website builders provide more themes and templates, while others have less variety but more well-designed choices. Check out the template library to see how the site may look when completed.
- Ease-of-use: All website builders are designed to be easy to use, but some are more intuitive than others.
- Support: Is the website builder’s support team known for its responsiveness? Research beforehand to ensure a premium subscription will also provide premium support.
No matter what, always start with a free trial. I enjoy using free plans or trials to create a generic “test” website. This may not end up being your official business web page, but it’s a great way to test out some of the website builder’s features before committing.
I recommend checking out HubSpot’s Website Builder for free.

While most website builders come with a free subscription tier, they typically won’t offer a free domain name or the advanced features needed to produce a strong, consumer-facing website. I recommend opting for a paid subscription once you have decided which platform you prefer.
|
Website Builder |
Plans |
Good Fit For: |
|
WordPress.com |
$4 to $45/month |
Blogs |
|
Wix |
$17 to $159/month |
General Websites |
|
Weebly |
Free to $26/month |
General Websites |
|
Shopify |
$29 to $2,300/month |
Ecommerce Stores |
|
Squarespace |
$16 to $52/month |
Creative Websites |
|
HubSpot |
Free to $1,500/month |
General Websites |
2. Sign up for a subscription plan that meets your budget and needs.
A free plan is a good way to build your business while navigating a new platform. But as you grow, I suggest upgrading to a subscription, as free plans typically don’t include enough features to scale and maintain a professional website.
Before upgrading, look at the features included in each tier to choose the best subscription.
Consider the following questions before choosing a subscription plan:
- How much storage will you need?
- Do you want ads to be removed from your site?
- Will you be setting up an online store?
- Will you want a professional email with your domain name?
- Will you want to customize the site using CSS and HTML?
- How much support do you expect you’ll need?
Most website builders have a pricing page that lays out the differences between plans in an easy-to-scan list. Consider starting with the simplest subscription and upgrading if and when you require more features and functionalities.
3. Choose a short and catchy domain name.
Some of the best website builders offer a free subdomain for your site, but upgrading to a paid subscription will get you a custom domain.
A custom domain name is one of the easiest ways to appear more professional and legitimate as a company. Imagine if, as a freelance writer, I was trying to share my portfolio website with potential employers. Which domain sounds more professional: swethaamaresan.weebly.com or swethaamaresan.com?
The good news is that after you upgrade, your premium website builder subscription will include a domain name for free, at least for the first year. You’ll be able to choose it as you’re setting up the site, or do it later.

It can be difficult to come up with website name ideas, so consider short, descriptive, and unique options. Use website name generators like 10Web AI Business Name Generator to yield ideas, or check if original domain ideas are available by using a service such as GoDaddy.
4. Pick a premade website template.
During the setup process, the website builder will take you to a template library, where you can choose a premade layout to set up your site. Most website builders will suggest a different template depending on the type of business or brand you run. For instance, you can choose a template that’s specifically made for:
- Freelancers
- Bloggers
- Local businesses
- Creatives
- Resume websites

Every template should have essential features such as a built-in responsive setting and drag-and-drop page editor. The website builder should also allow demo data import, so you only have to replace the images and text and not tinker with anything else during the setup process.
5. Customize the template.
The issue with a template is that someone may have already used the same one. My advice is to use a premade template to save some time, but customize it to your liking.
On most platforms, you can change the color palette, replace images, insert social media icons, add personalized forms and menus, and change the size, colors, and fonts of buttons.
For beautiful templates that are easy to customize, check out some of the best free Content Hub themes.
6. Add pages to the site.
Next, it’s time to add pages to your site. You’ll need to create, at a minimum:
- A home page.
- An about page.
- A contact us page.
- A services page, if you’re offering any.
- A product page, if you’re selling any.
- A blog page, if you have in-house or freelance writers.
You’ll also want to create specific service pages. For instance, if I were selling “Digital Marketing Services,” I would create pages titled “Social Media Marketing Packages” and “Search Engine Marketing Services” under the digital marketing services umbrella.
Titles show up in search results, so it’s important to put the topic of each page, or target keywords, into the title of each page and subpage to optimize for search.

7. Write optimized content.
The arguably most important step (and my personal favorite!) is writing optimized content to put on all of the pages you’ve created. Get content inspiration from competitors or use an AI tool like Jasper.ai or HubSpot’s AI Content Writer to help you come up with ideas, create an outline, or optimize existing content.

Aim for at least 600 words per page to provide quality content to visitors. Write the text in an editor such as Google Docs and use a grammar checker like Grammarly to ensure the copy is error-free.
Lastly, compress images before uploading with a tool such as Toolur or TinyJPG. These steps will ensure your content helps you rank on Google and other search engines.
8. Fill in general settings.
Before pushing your site live, fill in the general settings. This is the same list you would run through if you were setting up your site on a CMS platform.
Here’s what you’ll want to adjust:
- Page titles
- Headings
- Meta descriptions
- Image alt-text
- Structured markup
- Page URLs (or slugs)
- Internal linking
- Mobile responsiveness
- Site speed
Include a site title and tagline in the “Settings” of the website builder. Check out the URLs — are those optimized for search? Any website builder should make it easy to optimize these elements on every post and page.
With HubSpot, for example, I can add image alt-text, meta descriptions, headings, and custom URLs right in the CMS.
9. Install extensions and apps.
Last but not least, install add-ons from the website builder’s library of extensions and add-ons to increase your website’s functionality. For instance, in the HubSpot App Marketplace, I can filter for, browse, and add a number of different CMS apps and integrations.
Once all the pages, content, and plugins are in place, it’s time to push your site live. After that, simply watch your organic traffic grow.
And remember: If a website builder doesn’t work for you, you’ll always be able to switch over to a CMS. Speaking of CMS, let’s review the steps involved in creating a website with a CMS.
How to Build a Website With a CMS
Creating a website with a CMS is a little different than setting up a site with a website builder — mainly because you’ll have to buy a domain name and web hosting on your own. But the process is just as simple, and the powerful customization options make the extra steps worth it.
Here’s some advice from HubSpot’s Content Hub Senior Product Marketing Manager, Alex Girard, “When building a website, you want to make sure your content helps your customers achieve their goal with your business.”
For example:
- If you sell professional services, can customers learn more about the services you offer and easily get in touch with your team if they have specific questions?
- If you’re an ecommerce business, how easy is it for your customers to purchase something right off your website?
“Interview your customers about their experience on your website, and don’t be afraid to run experiments on your copy or on other elements of your website,” Girard says. “Constantly iterating on the experience you provide your customers will help you perfect your website over time.”
Below, I cover making a website using a CMS from start to finish.
1. Choose a CMS.
The best CMS system will align with your business’s needs and goals.
Let’s talk about some of the features you’d get from using HubSpot Content Hub to give you an idea of some of the benefits of using content management software.
Example of CMS Software: HubSpot CMS
Price: Free to get started, then $25 per month
HubSpot Content Hub is a web content management system that’s built on HubSpot’s all-in-one CRM Platform. As a result, your team will have the tools necessary to offer a delightful and modern digital experience.
Pro tip: Get HubSpot Content Hub, the content platform for marketers, developers, and IT teams that’s built on your all-in-one CRM platform.
Below, I broke down some of the most popular website builders to choose from, including Content Hub.
|
CMS |
Plans |
Good Fit For |
|
Content Hub |
Free |
Scaling Businesses |
|
WordPress.org |
Free |
General Websites |
|
Adobe Experience Manager |
Custom Pricing |
Enterprise Businesses |
|
Joomla |
Free |
General Websites (Recommended for Advanced Users) |
|
Drupal |
Free |
General Websites (Recommended for Advanced Users) |
It’s worth noting that while WordPress.org, Joomla, and Drupal are free, you’ll have to pay for domain names, SSL certificates, hosting, and premium themes and templates, adding to your set-up costs. You might also need the help of a developer if you opt for Joomla and Drupal.
It’s helpful to narrow down the many CMS options by considering the following questions:
- Do you need custom code capabilities?
- Do you need the CMS to support multiple languages?
- Would you prefer a proprietary CMS to help share the responsibility of protecting and maintaining your site, or would you prefer an open-source CMS?
- Do you have a preference on templates and add-ons?
2. Select a hosting plan.
Web hosting is a service that enables individuals or businesses to run a website on the internet. The service provider, known as a web host, will store your website files on a secure server that it keeps up and running, then deliver and display that web content to visitors who type your URL in their browser.
Website builders include hosting in their packages, but many content management systems don’t work this way. However, HubSpot’s CMS software offers website hosting for free and doesn’t charge extra for usage.
With other CMS software, you’ll have to find your own hosting provider. There are hundreds of web hosts on the market offering different types of hosting, including shared hosting, VPS, and dedicated hosting.
Let’s briefly look at the differences below:
- Shared hosting. In shared hosting, your website shares the same server and resources with other websites. It’s the most popular type of hosting, particularly among new site owners, because it’s the cheapest option.
- VPS hosting. If you go for a Virtual Private Server hosting solution, your site will sit on the same server as other websites; however, it will isolate server resources for your site specifically. That means your site will be able to handle higher volumes of regular traffic. It’s a pricier alternative to shared hosting.
- Dedicated server. With a dedicated server, your site will sit on a server whose resources and space are reserved for your site only. If you’d rather not share a server with any other website, you can upgrade to dedicated server hosting.
Once you’ve decided what hosting you need, pick a provider. DreamHost, HostGator, and Bluehost are among the most popular third-party providers and offer free domain registration for the first year.
After this step, you can essentially follow the same steps listed for using a website builder.
- Ideate a domain name, check for its availability, purchase it, and connect it to your hosting account.
- Consider your website’s theme either by using premade templates within the CMS or building your own.
- If using a template, personalize it to better align with your brand identity.
- Add pages to cover all necessary sections.
- Draft content to fill up the pages.
- Fill in general settings to optimize for search.
- Install any desired extensions and add-ons.
How to Build a Website With HubSpot
Now, I will walk you through how to make a website with Content Hub. If you’re already using HubSpot’s CRM platform, it makes sense to develop a website within HubSpot to integrate all your sales and marketing needs in one place.
Content Hub offers a variety of plugins and extensions, themed templates, and sophisticated tools for SEO analysis.
Using Content Hub is easy and intuitive. Don’t forget to get a domain name and hosting before starting to build your site.
Here’s how.
1. Create a homepage.
Within your HubSpot portal, click Marketing on the dashboard at the top of your screen. Navigate down to Website, then click Website Pages.

After that, click the orange Create button and choose Website Page from the drop-down.

2. Select a theme.
Now, you’ll be taken to this Choose a theme page. Scroll through your options, search page templates, or check out the Marketplace. When you’ve found a template you like, select it.

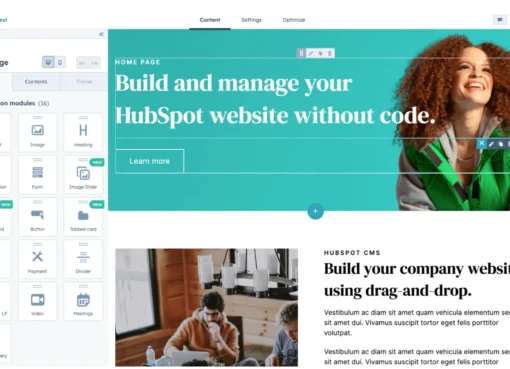
3. Edit the modules.
This is your web page. Scroll over text boxes, images, or other modules to edit them. In the below picture, I scrolled over the “Practice Yoga” Banner Text, and when I click it, it allows me to edit that text.

Alternatively, click the Contents tool on the left side of the screen and edit from there. For instance, I selected one Rich Text option, which directed me to the “Vinyasa” paragraph on the page.

Then, add text, images, sections, forms, and more in the expanded view.
4. Create other pages on your website.
When you’re happy with your homepage, return to the dashboard and click Marketing in the top bar, and then Website Pages again.

Here, you’ll click the orange Create button and name your page, just like your homepage. Then, you’ll be taken through a similar process of choosing a template and adding content.
If you want a more in-depth tutorial, check out a quick tour of building web pages.
5. Incorporate social media accounts.
I highly recommend connecting your social media accounts to your website. Since one in four people prefer searching for brands by using social media, it’s helpful if your websites and social media accounts backlink to each other.
To do this, go to Marketing> Social on your dashboard. Monitor all social media accounts and publish X posts, Facebook statuses and comments, Instagram posts, and other content straight from your HubSpot dashboard.

6. View analytics.
To view your site analytics, go to Reports> Analytics Tools. You’ll need to install the tracking code, which is easy to do within the HubSpot platform by clicking the orange Install the tracking code button.
If you’re still unsure, check out how to install the HubSpot tracking code.

7. Add a blog to your site.
If you want to write blog posts, which I highly recommend as a way to provide direct value to consumers while optimizing for search, go to Marketing> Website> Blog on your dashboard to create, publish, and monitor your website’s blog posts.

8. Install add-ons.
Lastly, it’s time to install an app from the HubSpot App Marketplace to extend the functionality of your website. Here’s how:
- In your HubSpot account, click the Marketplace icon in the main navigation bar.
- Under Manage, select Connected apps.
- Click Visit App Marketplace.
- Use the filters in the left sidebar to browse for an app.

- Click on an app to see more information.
- On the right, you can review the details of the app. Under Requirements, check whether or not the app is compatible with your HubSpot subscription, and see if there are any app-side subscription requirements.

- When you’re ready, click the Install app button in the top right corner of the screen.

Once you’ve completed these steps, click Publish and your site will be ready for use!
This is a broad and general overview to get you started building a website with Content Hub. However, there are plenty of more in-depth features and tools I suggest exploring with a HubSpot specialist or by checking out HubSpot’s Help Center.
Once you’ve double and triple-checked your work and feel prepared for the website launch, check out our website launch checklist for a final, detailed list of steps to run through before actually publishing.
How to Make a Website: 6 FAQs
1. How much does it cost to build a website?
The cost of building a small business website can range from $500 to $2,500, but the price can be higher if you’re working with a developer.
You should also take into account recurring costs such as hosting, domain name registration, website migration, and SSL certification.
2. How hard is it to build a website?
Creating a website isn’t hard if you use a website builder that packages everything for you. In general, you won’t need to touch a single line of code.
3. How do I create a website for free?
You can create a website for free by signing up for a free subscription on a website builder platform such as HubSpot, Wix, or Weebly.
However, you will have a branded subdomain from the provider (e.g., yourname.weebly.com), branding on the website, and limitations in design, features, and functionalities. Therefore, I recommend upgrading to a paid subscription once you get started and are ready to scale.
4. How do I build a website from scratch?
You can build a website from scratch using HTML, CSS, JavaScript, and sometimes PHP. Combine these files and upload them to your web host’s file manager. (You’ll still need to purchase a hosting service and register a domain.)
5. How much does it cost to hire someone to build a website?
Freelance web designers have an average rate of $25/hour. On average, a simple website can cost a couple thousand dollars, a corporate website with multiple pages can cost $3,000-5,000, and a premium, custom website design will cost $10,000 at minimum.
6. How long does it take to build a website?
It depends on how complex it is. Building your own website can take a matter of weeks, whereas hiring a website developer can result in a five- to six-month project.
Build Your Website: 36 Tips
Ready to put your new skills to the test? Take a look at some tips you can use to guide the creation of your site.
- Choose a one-page design if you want to launch your site more quickly.
- Include a high-contrast button on the top right of your navigation bar telling visitors to contact you.
- Use Lorem Ipsum text to preview what the written content will look like as you adjust the layout. That way, you don’t have to write all the content upfront.
- Buy an SSL certificate if your CMS doesn’t include one already.
- Make good use of white space to keep the site as simple and easy-to-read as possible.
- Set your domain and hosting subscriptions on auto-renew to avoid service interruption.
- Create Terms of Use and Privacy Policy documents if your site gathers user data.
- Double-check that your website is responsive by accessing it from your mobile device. Most CMS systems and website builders will automatically make your site responsive, but you always want to double-check.
- Resize your browser window to test what the elements look like at different browser sizes.
- Access your site from different browsers (Safari, Chrome, Opera, Microsoft Edge) to see how the elements render depending on the browser.
- Access your site from various devices, including smartphones, tablets, laptops, and monitors, to ensure a consistent appearance.
- Learn basic HTML and CSS so you can more easily customize your site later.
- Stick to five navigation bar items at most.
- Ensure your navigation bar shows up on all pages.
- Create sub-menus for your navigation items to effectively group your subtopics.
- Create an XML sitemap for search engine crawlers to find and index your site.
- Submit your website to Google Search Console once you’ve launched it. That way, Google can crawl it much more quickly.
- Use an analytics tool such as Google Analytics to see who’s accessing your site and from where.
- Link internally from page to page so search engines understand how the pages are related.
- Use keyword-rich anchor text when linking to internal pages.
- Link to other strong sites in your niche to signal relevancy to Google.
- Add your business or personal brand to social media sites and backlink to your website.
- Research other sites in your niche and get content ideas from them.
- Receive a website rating based on factors such as page performance, security, SEO, and mobile experience by using the HubSpot Website Grader tool.
- Compress all images to under 250KB. The smaller, the better.
- Publish and maintain a blog — Of course, I’m serious about that. Try to post at least once a month.
- Aim for a minimum of 600 words per page and blog post.
- Use a grammar-checker such as Grammarly to ensure all copy is error-free.
- Avoid duplicate and boilerplate content — even one paragraph can be enough to hurt the credibility of your page.
- Recheck your site architecture to make sure your page hierarchy makes sense.
- Create a backup of your site whenever you make major changes.
- Seek guest posting opportunities and backlink to your site in your author bio.
- Join industry organizations and backlink to your site from your member profile.
- Avoid duplicating pages to use the same layout. If you do, double-check that your slug doesn’t read .com/original-page-copy. This happens more often than you think. If it happens, change your slug. Here’s how to change your slug in WordPress, if you’re using that CMS.
- Keep your page URLs short and user-friendly. If the title of a blog post is “50 Ways to Conquer Your Fear of Heights and Fly Worry-Free,” don’t have a URL that reads example.com/20XX-03-25/blog/50-ways-to-conquer-your-fear-of-heights-and-fly-worry-free. Consider instead example.com/conquer-fear-of-heights, or whatever is the best target keyword.
- Add breadcrumbs to your website to clarify your site structure. Here’s how to add breadcrumbs in WordPress.
Build a website to incite growth.
Building a website is a must-do for anyone who wants to be online. Not only does it help your business appear more professional and established, but it’s also one of the main ways consumers can discover your brand.
I primarily use brand websites to discover and purchase products, but I didn’t realize how challenging and costly it can be to develop and maintain a website from scratch.
It’s amazing that we have access to intuitive website builders and CMS products that establish a more efficient and effective website creation process.
This step-by-step guide will help you create a truly special website that accurately represents the brand you care so much about.
Editor’s note: This post was originally published in May 2018 and has been updated for comprehensiveness.
















Comment here