When I first started exploring website-building options, I quickly encountered a flurry of acronyms: SEO, FTP, SERP, CDN, and CMS.
It felt like learning a new language. I kept seeing ‘CMS’ pop up everywhere, so I dove deeper into understanding it.

What I found was encouraging: a CMS, or content management system, is a tool that lets you build and manage a website without needing coding skills.
With over 80 million websites already using a CMS, it’s a reliable solution for those of us who want to build a website but have limited technical skills.
In this post, I‘ll share what I’ve learned in my journey with CMS platforms, breaking down the concepts that initially confused me into simple, practical explanations.
What is a content management system (CMS)?
A CMS, short for content management system, is a software application that allows users to build and manage a website without having to code it from scratch, or know how to code at all.
When I started using a CMS, I was amazed at what I could do without any coding knowledge. I could create and publish content through what felt like a familiar word processor interface.

Instead of wrestling with code, I found I could simply download templates to change how my site looked, and add extensions to get new features — kind of like installing apps on a phone.
What surprised me was how multiple team members could work on the site at the same time without getting in each other’s way. I remember wondering, “How does all of this work behind the scenes?”
If you‘re curious like I was, let me break down what I’ve learned about how a CMS operates.
How a CMS Works
To understand how a CMS works, you first have to understand what it’s like to build a site from scratch.
You’d start with HTML to add text, images, navigation bars, and other building blocks of a site. Then you’d add CSS to style those elements to match the unique look and feel of your brand.

Image Source
You’d finish up by writing some JavaScript to add more advanced functionality to your site, like slide-in CTAs. Then you’d have to upload this HTML file to your server to be filed away in your database.
Whenever you want to make changes — even simple ones like updating content — you have to download files from the server, open them, and change the HTML code by hand. Then you‘ll have to make sure you didn’t break any links or something else before uploading the files back to the server.
Sounds complicated, yes? For developers and other advanced users with experience in website development, building a site from scratch might be ideal.
But for those who don’t have the coding skills or time and resources to build a site from scratch and maintain it, they can use a CMS.
Let’s talk about how.
How To Use a CMS
A CMS combines two core parts: a content management application (CMA) and a content delivery application (CDA).
I like to think of these as the engine under the hood — they manage all the code, database queries, and infrastructure in the back end while I focus on creating content.
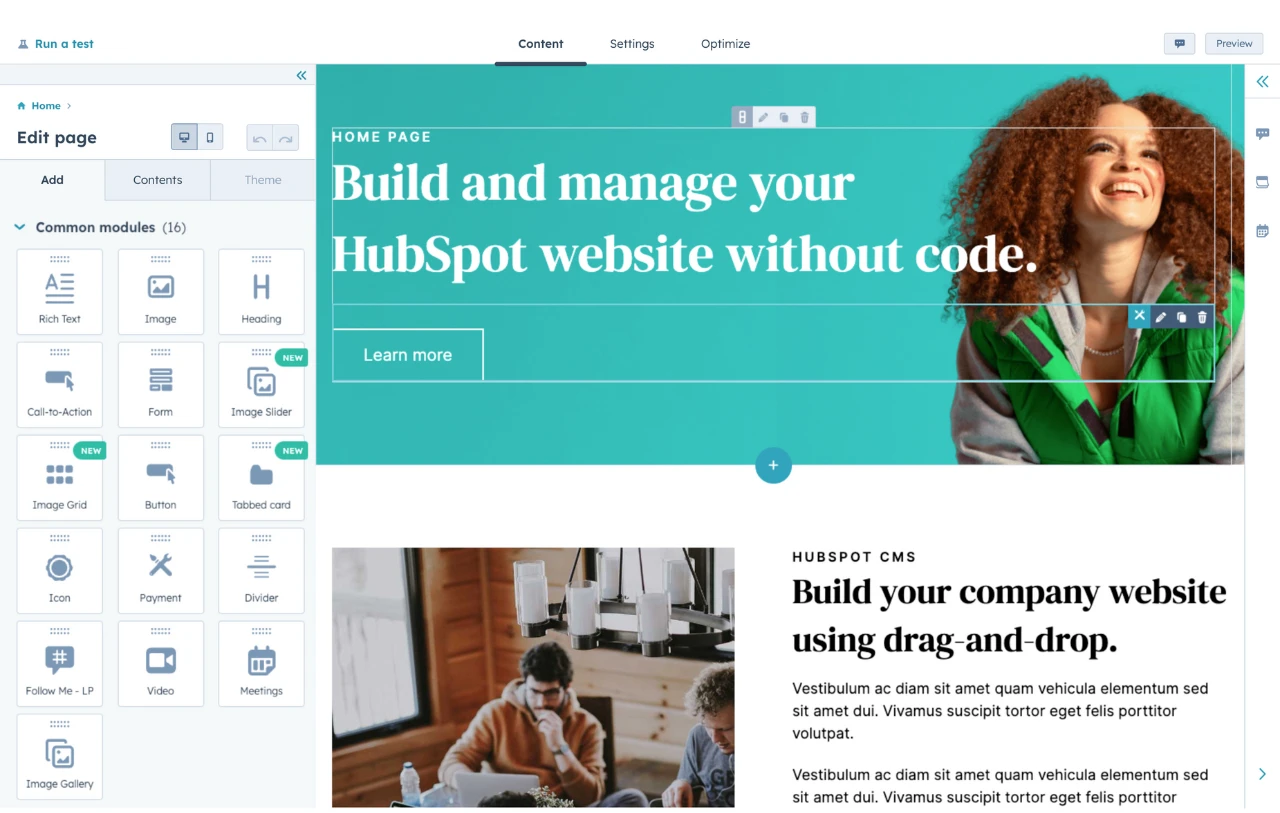
Rather than start with a blank HTML page, I open the content editor where I can bold text, add links and CTAs, and insert images and tables by dragging and dropping modules or clicking a few buttons — no HTML, CSS, or JavaScript coding needed.
Let me show you how I create a blog post using WordPress.

To make other changes on my site, like changing the permalink structure or installing extensions, I just navigate to the appropriate section in my admin panel.
This is the CMA in action: all these changes happen in an intuitive interface that hides the code from me. (I remember how relieved I felt when I first discovered I wouldn’t have to touch any code to make these adjustments.)
When I’m done making changes, the CDA takes the content I entered into the CMA, assembles the code, displays it to my front-end visitors, and stores it.
That means when I want to publish a new blog post, for example, I just hit the “Publish” button instead of manually uploading a page to my server. No more complicated file management — something I don’t miss.
Now that I’ve shown you what a CMS is, how it works, and how to use it, let’s explore the benefits of using one over building a site from scratch or using another website-building tool.
I‘ve already alluded to some benefits of using a CMS, but let’s look at some specific ways it can impact your set-up process, team productivity, and visibility online.
1. No Coding Knowledge Required
As someone who started with zero coding knowledge, I’ve seen firsthand how CMS systems have revolutionized web design for non-developers and other users.
The days of relying on web developers and designers to establish an online presence for your business are gone.
You can create and manage content, customize the design of your site, and install extensions to add functionality to your site — all without coding.
Most platforms do allow you to add custom code for more granular control over your site, too. While I haven‘t needed it yet, it’s helpful to have this option.
Whether you’re starting fresh or you’re someone like me with limited technical resources and time, you can still build a powerful website for your business.
2. Easy Collaboration
Multiple users can access and work in the back end of a CMS at the same time. I find this collaboration capability valuable for teams of any size.
That means on any given day, your marketers can be producing content, your IT professionals implementing security protocols, and your developers adding custom code to your theme.
I’ve seen how this eliminates the bottlenecks that used to happen when only one person could make changes at a time. In fact, they could all be working on the same landing page.
In short, a CMS can help improve workflows and productivity across your team. I’ve found this especially true when coordinating updates across different departments.
Pro tip: HubSpot offers a free CMS tool which is perfect for those looking for a CMS that can grow with them as they scale their businesses.
3. User Roles and Permissions
A CMS allows you to collaborate as efficiently and safely as possible, thanks to built-in (and often customizable) user roles and permissions.
I’ve found this especially helpful when working with different team members — no more worrying about someone accidentally breaking the site.
That means content writers, for example, can have all the permissions they need to write, publish, and manage content, but they won‘t be able to delete plugins or otherwise significantly alter the site’s functionality.
When I set up these permissions for my team, it gave me peace of mind knowing that each person had access to exactly what they needed and nothing more.
Here’s a look at the User Role Editor in WordPress.

Image Source
Without a CMS, you’d have to code some pretty complicated conditions and checks to create user roles and permissions in JavaScript.
4. SEO Features and Extensions
CMS platforms offer built-in features as well as add-ons to help you optimize your site for search engines.
Using built-in or third party tools, you can:
- Customize page titles and meta descriptions
- Choose SEO-friendly URL structures
- Create XML sitemaps
- Add image alt text
- Create 301 redirects
- Include breadcrumb navigation
- Optimize page load times
Implementing these best practices will help improve your chances of ranking on Google and other major search engines.
5. Security Features and Extensions
CMS platforms also offer built-in features and add-ons to help you secure your site. Some even offer a dedicated security team.
Content Hub, for example, provides an enterprise-class web application firewall, SSL, custom CDN, SSO memberships, and and other out-of-the-box features.
6. Predesigned Templates
Most CMS platforms come with a selection of predesigned templates you can use to quickly customize the appearance of your site.
I discovered these templates do more than just change how your site looks — they can include built-in features like navigation menus that collapse on mobile devices, image sliders that respond to swipe gestures, or contact forms that validate input automatically.
Choosing a responsive template, for example, will ensure your site looks good on any device without requiring you to write a bunch of code. I learned this the hard way after initially trying to make my site mobile-friendly without a template.
Not only do templates save you design time before launching your site, but they can also make a website redesign much faster and simpler down the road — something I really appreciate when it‘s time to refresh the site’s look.
Webflow is just one CMS that offers hundreds of responsive templates. I’ve found their selection particularly impressive for beginners and experienced users alike.

Image Source
7. Simple Updates
As I mentioned earlier, a CMS enables you to make changes on your site faster and easier — from major updates, like a website redesign, to minor updates, like changing the image on your home page.
Before using a CMS, I had to either hire a freelance developer or struggle with coding. Now you can simply go into the dashboard of your CMS to update and edit the content of your website.
I love how this makes it practical to keep your content dynamic and relevant. I can update images, text, or layouts within minutes instead of hours.
8. Blogging Functionality
Blogging offers a range of benefits, particularly to businesses.
From my experience exploring different marketing strategies, I’ve seen how it helps drive traffic to your website, convert traffic into leads, establish authority through thought leadership, and generate backlinks.
However, building a blog from scratch is difficult and a major advantage of using a CMS is that most provide built-in blogging functionality (or extensions) so it’s easy to start creating and publishing blog content and reaping the benefits.
I found this particularly valuable since I could focus on writing content instead of wrestling with technical setups.
9. Content Scheduling
Scheduling content is essential to any editorial strategy.
When building a site from scratch, I learned that you can schedule content, but it will require a combination of coding and tools like GitHub. This complexity initially made me hesitant about maintaining a consistent content calendar.
With a CMS, scheduling content is as easy as clicking a button. I was relieved to discover that most platforms allow you to schedule more than just blog posts, too.
With Content Hub, for example, you can schedule blog posts as well as website pages, landing pages, and emails. This is a feature I find invaluable for planning content ahead of time.
Here‘s a look at the scheduling tab within HubSpot’s blog editor.

10. Easy Access
With a CMS platform, you can access and edit your site on virtually any device with an internet connection.
That’s much easier than the alternative of building a site from scratch, which requires you to be on a device connected to the server or connect remotely.
Plus, most CMS systems have a single dashboard or control panel where you can access your site’s content, theme, plugins, settings, and more — all in one place.
7 Factors to Consider When Selecting a CMS
If your site is growing, you may need to upgrade to a CMS to meet your needs.
To help you choose the best CMS for your goals, here are seven things to consider when selecting a CMS.
Whether you’re focused on scalability, ease of use, or seamless integrations, keeping these key factors in mind will ensure you find a platform that supports both your current and future needs.
1. Avoid vendor lock-in.
I‘ve learned firsthand how frustrating it can be when you’re stuck with a CMS that no longer meets your needs.
Start by documenting everything about your current setup — things like your content structure, workflows, and how data moves through your system.
Then create a detailed checklist to evaluate potential vendors, paying special attention to contract terms and how easy it is to get your content out if needed.
I always recommend keeping ownership of crucial assets like domains and SSL certificates, and storing your custom code in a separate system you control.
Set up regular backups, too — trust me, you’ll thank yourself later if you ever need to make a quick exit.
2. Set clear objectives.
Before diving into any CMS platform, gather your key team members for a thorough discovery session. I find it helpful to map out exactly how content flows through your organization from creation to publishing.
Document your current process and identify what‘s working and what isn’t. Create a detailed requirements list that covers must-have features, technical needs, and where you see yourself growing in the next few years.
Set realistic goals and timelines, and make sure to prioritize your needs into must-haves versus nice-to-haves to keep the project focused.
3. Test before you commit.
Before committing to a CMS, thoroughly test your options to avoid costly regrets down the line.
Dan McGaw, founder of McGaw & Analytics and former CMO of Kissmetrics, warns that “the mistake everybody makes” is rushing into a purchase too soon.
“They get a tool and they‘re like, ‘I’m so excited, let’s buy it,’” McGaw says. Instead, he advises, “Research and figure out what tools are going to work, consider all the factors that you have, and then choose … but don’t buy it.”
During this trial period, involve your content creators in real-world scenarios and workflows that match your day-to-day operations.
Throw in complex workflows and edge cases; these will often reveal limitations you might miss in a simple test. Check how responsive the vendor’s support team is to your inquiries — it’s a valuable preview of their ongoing support quality.
Finally, calculate the total cost, including training and maintenance, to avoid any unwelcome expenses later.
4. Look at integration capabilities.
Think of your CMS as part of a larger ecosystem. Start by mapping out every system it needs to talk to — your CRM, analytics tools, and marketing automation platforms.
Work closely with your IT team to check compatibility and security requirements.
I’ve found it helpful to create detailed specifications for each connection, including how often data needs to sync and what happens if something goes wrong. Build a roadmap that prioritizes your most critical integrations first.
Always keep an eye on the future. Your technology needs will likely grow, so make sure your CMS can grow with you.
5. Prioritize data quality and management.
Having clean, organized data makes everything easier down the line. Before you launch, set up clear rules for how content should be structured and tagged.
Mason Yu, Growth Marketing Lead at MarketerHire, emphasizes the importance of flexibility in your content management system:
“Ensure the CMS is flexible to allow for reusable components and data. Inevitably, things such as pricing, publish dates and brand images change frequently so it’s important that you’re able to modify and implement such changes with agility.”
I recommend setting up automated checks to catch common mistakes before content goes live. Schedule regular audits to keep everything tidy. The key is making data management part of your routine, not a one-time cleanup project.
Pro tip: Create straightforward guidelines for your team — think of style guides and data entry procedures that anyone can follow.
6. Stay flexible with architecture.
Think of your content system like building blocks — the more modular, the better. Document how all your content pieces fit together, and create clear boundaries between different components.
This makes it much easier to swap things out later if needed. I’ve found that taking a headless or decoupled approach gives you the most flexibility. Keep detailed documentation of any custom components you build.
Pro tip: Create a roadmap for how you might need to evolve in the future. The goal is to build a system that can adapt as your needs change.
7. Analyze cost efficiency and rollout.
Start by analyzing which features will give you the most immediate value.
Create a realistic implementation plan spanning 12-18 months — rushing rarely saves money in the long run. Begin with core functionality that delivers clear business benefits.
Track your success metrics carefully to justify further investment. I always recommend keeping some budget in reserve for unexpected needs or opportunities.
Review system usage regularly and don‘t be afraid to cut features that aren’t delivering value. The key is staying flexible — scale up when things are working well, and scale back if they’re not.
CMS Platform Examples
- Content Hub
- WordPress
- Joomla
- Drupal
- Magento
- Webflow
- Ghost
- Sitecore
After carefully evaluating your needs and considering the factors above, you‘re ready to explore specific CMS options.
I’ve found through countless implementations that no single platform works for everyone — what powers a startup blog shouldn’t necessarily run an enterprise website.
Let’s unpack eight popular CMS platform examples to discover which might be the best fit for your needs.
1. Content Hub
Ideal for: Any-sized businesses
Price: Starts at $15/mo/seat
What I like about Content Hub: With Content Hub, you can build websites that are secure, powerful, and optimized for search engines.
When reviewing the platform’s documentation, I was impressed by how using this all-in-one connected platform, you can create personalized content for visitors based on data from your HubSpot CRM, create custom templates and styles, run A/B tests on multi-language content, safely redesign and relaunch web pages, view performance analytics, and much more.
From my analysis, I can see why this proprietary CMS is ideal for businesses with diverse teams of marketers, developers, and IT professionals who are looking to grow over time.
Learn more about Content Hub’s customization options, multi-lingual support, reporting dashboards, and more.

Image Source
2. WordPress
Ideal for: Small businesses and freelancers
Price: Estimated between $30 to $3,000
What I like about WordPress: WordPress is a self-hosted platform that powers millions of sites. When reviewing its features, I learned that you can easily and quickly build a WordPress site using the Gutenberg editor and then customize it with any of the thousands of plugins and themes available in the official WordPress directory or other third-party sites.
When looking into its customization options, I was impressed to find that whether you want to add forms and live chat to your site or want a theme that comes with a built-in visual builder and split testing, leveraging WordPress plugins and themes like these, you can create a unique experience specific to your brand

3. Joomla
Ideal for: Global companies
Price: Estimated between $700 to $6,500
What I like about Joomla: I’ve found that site owners looking for more functionality built right into the platform may try a WordPress alternative like Joomla.
Like WordPress, Joomla is an open-source CMS, but what impressed me about it is its built-in multilingual support and advanced user and content management options.
These features make it ideal for membership, community, and social networking sites. I particularly like how UIDAI uses Joomla to power their multilingual website as a prime example.

Image Source
4. Drupal
Ideal for: Corporations and government agencies
Price: Estimated between $5,000 to $20,000
What I like about Drupal: I found Drupal to be a highly flexible CMS, and I can see why it’s favored by large corporations and government agencies like NASA.
One important note I discovered in my research: while you will need web development experience to fully leverage the power of this platform, you won’t have to start from scratch.
The scale of available resources impressed me the most. In addition to its out-of-the-box features, you can choose among 47,000 modules available in its directory and thousands of free themes in its theme repository.
Looking at sites like Rush University Medical Center’s website, I can see how these tools enable building complex sites that handle large volumes of data and heavy traffic.

Image Source
5. Magento Open Source
Ideal for: Ecommerce businesses
Price: Estimated at $15,000 and up
What I like about Magento: After diving into ecommerce platforms, I’d describe the self-hosted version of Magento, known as Magento OpenSource, as the Drupal of the ecommerce world.
In my experience researching various platforms, I‘ve found it’s highly flexible and secure, though I should note it’s difficult to learn and take advantage of all its built-in functionality and extensions.

Image Source
What excites me most about Magento is its powerful capabilities: with it, you can manage multiple stores, use several worldwide shipping providers, and transact in different countries, languages, and currencies — all within the same dashboard.
From my analysis, I believe if you have the time and resources to invest in set-up and maintenance, you’ll be able to build an online store with a huge product inventory and global reach.
6. Webflow
Ideal for: Web designers and agencies
Price: $15 – $235 per month
What I like about Webflow: I’ve come to understand why Webflow is such a unique “visual” content management system. It’s designed to fill a market gap for web designers who want to focus on creating and customizing sites without worrying about hosting, security, or performance.
What I appreciate about Webflow is its flexibility: you can start with one of the hundreds of pre-built templates or start from scratch using the Webflow Designer shown below.
Webflow is a “visual” content management system designed to fill a market gap for web designers who want to focus on creating and customizing sites without worrying about hosting, security, or performance.
With Webflow, you can start with one of the hundreds of pre-built templates or start from scratch using the Webflow Designer shown below.

Image Source
I’m particularly impressed by how you can extend the functionality of your site through third-party integrations or embedding HTML code.
Based on my research, since it requires at least some knowledge of HTML, CSS, and web design, Webflow is best suited for freelancer designers or agencies.
7. Ghost
Ideal for: Bloggers
Price: $9 – $2,400 per month
What I like about Ghost: Among all the complex CMS platforms I’ve researched, I find Ghost refreshingly different. If you‘re looking for a simple and lightweight CMS dedicated to blogging, I believe it’s a great option. What fascinates me about Ghost is its headless CMS architecture, which means that its body (the content repository) is separated from its head (the presentation layer).
I’m impressed by how this allows you to create and manage content and then deliver that content via their Node.js APIs (or another front-end tool you prefer) to any platform and channel, from smartwatches to virtual reality headsets.
After examining its features, I can see why. With an intuitive editor and built-in SEO tools, Ghost appeals to bloggers and beginners who want a basic site that’s simple to create and manage.

Image Source
8. Sitecore
Ideal for: Enterprise companies
Price: Must contact company for pricing info
What I like about Sitecore: I found Sitecore particularly powerful — it’s an enterprise-level headless CMS that enables you to create and deliver personalized websites, emails, social media posts, and mobile experiences.
What impresses me most is how you can use its WYSIWYG editor with drag-and-drop functionality, session- and device-based personalization rules, and multilingual tools.
This will help you scale your content creation and deliver content that‘s optimized to your users’ interests, language, and device.
I‘m particularly struck by how, thanks to Sitecore’s headless architecture, you can provide these relevant customer experiences across multiple channels, including web, social, voice, point of sale, and more.

Image Source
The platform’s reach amazes me — this CMS powers more than 120,000 websites in industries ranging from sports to banking to travel and more.
Looking at their client list, I can see why major brands trust it — some of its biggest users are American Express, ASOS, L’Oréal, and Volvo Cars.
Choosing Your CMS: Balance Potential with Practical Needs
While exploring CMS platforms for this article, I was amazed by how these systems have evolved from simple website builders to comprehensive content management solutions. Each platform offers unique capabilities, from basic blogging to enterprise-level features.
My favorite among the platforms I investigated was Content Hub. I was particularly impressed by how it integrates essential features like security, content scheduling, and team collaboration into one intuitive interface.
I found the balance between simplicity and functionality particularly valuable. As someone who started with minimal technical knowledge, I appreciate how a CMS lets me maintain creative control while handling the complex technical aspects behind the scenes.
I was also pleasantly surprised by how CMS platforms address common website management challenges I‘ve faced, like content updates and team collaboration.
The time saved from not having to code or coordinate with developers has been substantial — a benefit I hadn’t fully appreciated when I first started.
I’ve learned that a CMS does more than just make website management accessible—it transforms how teams collaborate, how content is published, and how businesses grow online.
Editor’s note: This post was originally published in December 2010 and has been updated for comprehensiveness.















Comment here