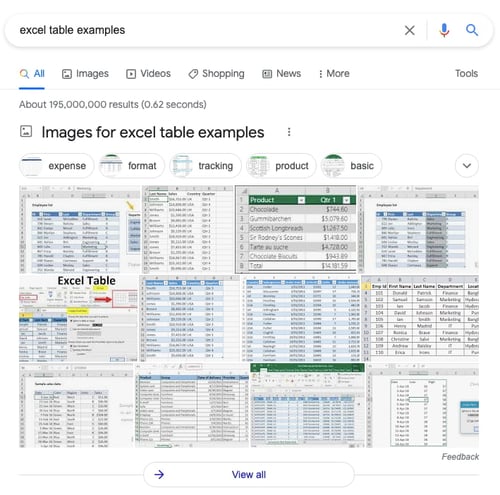
Ought to you exercise time optimizing your weblog or net jam’s tell material, headers, subheaders, and meta descriptions for engines like google, the following image must dread you:

The screenshot above is the first search engine results page (SERP) Google produces for the quest term, “excel desk examples.” Query how, as well to the “Photos” tab on the head, Google pulls in a in actuality intensive pack of clickable photos to the starting up of the principle results page — sooner than any organic text results are even visible.
Right now, almost 38% of Google’s SERPs indicate photos — and that’s liable to bag higher. That blueprint, no subject your simplest SEO efforts, you would tranquil be lacking out on any other supply of organic net site visitors: your net jam’s photos. How plot you win in on this net site visitors supply? Image alt text.
What’s alt text?
Moreover called alt tags and alt descriptions, alt text is the written copy that looks as a replacement of a image on a webpage if the image fails to load on a particular person’s conceal. This newsletter helps conceal-discovering out tools picture photos to visually impaired readers and permits engines like google to greater lag and inappropriate your net jam.
Whether or no longer or no longer you develop SEO to your alternate, optimizing your net jam’s image alt text is your label to growing a higher particular person skills to your company, no subject how they first figured out you.
How to Add Alt Textual tell material to Your Photos
In most tell material administration programs (CMSs), clicking on a image in the body of a weblog put up produces a image optimization or rich text module, where you would invent and replace the image’s alt text.
Let’s lumber via what the following steps are for CMS Hub and WordPress below.
How to Add Alt Textual tell material in the HubSpot CMS
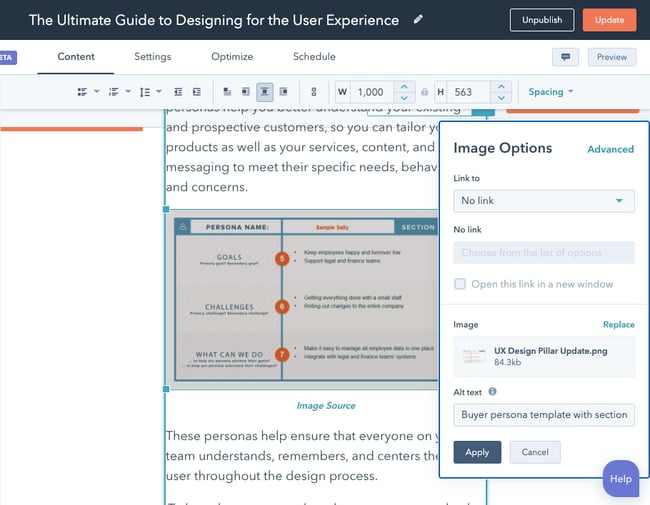
In HubSpot, while you’ve clicked on a image and clicked the edit icon (which looks cherish a pencil), a image optimization pop-up box will appear.
Here’s what this image optimization window looks cherish in the CMS inside of your HubSpot portal:

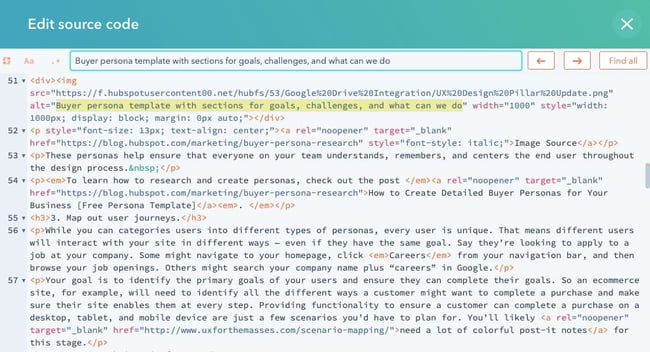
Your alt text is then automatically written into the webpage’s HTML supply code, where you would edit the image’s alt text extra in case your CMS would now not hang an without problems editable alt text window. Here’s what that alt heed would possibly maybe well search for cherish in a chunk of writing’s supply code:

How to Add Alt Textual tell material in the WordPress CMS
In WordPress, clicking on a image will automatically commence the Block tab in the sidebar. Below the fragment labelled “Image Settings,”add the alt text in the empty field.

Ought to you are interesting, click on Update from the toolbar on the head of your conceal.
A truly necessary rule of alt text? Be descriptive and particular. Have faith in, alternatively, that this alt text rule can lose its label in case your alt text would now not also assume the image’s context. Alt text can omit the tag in three diversified ways. Judge the examples below.
3 Image Alt Textual tell material Examples (the Accurate and the Execrable)
1. Keyword vs. Ingredient

Execrable Alt Textual tell material
alt="HubSpot office wall Singapore inbound marketing assign of labor murals orange walls ship it"
What’s putrid with the line of alt text above? Too many references to HubSpot. The usage of alt text to stuff keywords into fragmented sentences provides too great fluff to the image and no longer ample context. These keywords will even be major to the publisher, but no longer to net crawlers.
In point of fact, the alt text above makes it laborious for Google to like how the image pertains to the comfort of the webpage or article it be printed on, battling the image from ranking for the linked longtail keywords which hang greater phases of pastime in the support of them.
Worst tranquil, must you stuff too many keywords, then you are going to even incur a Google penalty.
Accurate Alt Textual tell material
With the inappropriate alt text (above) in mind, better alt text for this image will even be:
alt="Orange mural that claims 'ship it' on a wall at HubSpot's Singapore office"
2. Ingredient vs. Specificity

Image via Winslow Townson
Execrable Alt Textual tell material
alt="Baseball player hitting a ball at a baseball field"
The line of alt text above technically follows the first rule of alt text — be descriptive — but it undoubtedly’s no longer being descriptive in the appropriate formulation. Yes, the image above shows a baseball field and a player hitting a baseball. Nonetheless here can also be a image of Fenway Park — and the Crimson Sox’s #34 David Ortiz clocking one over appropriate field. These are major specifics Google would must effectively index the image if it be on, convey, a weblog put up about Boston sports.
Accurate Alt Textual tell material
With the inappropriate alt text (above) in mind, better alt text for this image will even be:
alt="David Ortiz of the Boston Crimson Sox batting from house plate at Fenway Park"
3. Specificity vs. Context

Image via UCLA
Both photos above hang definite context that can abet us write appropriate alt text — one is from a HubSpot office, and the diversified is Fenway Park. Nonetheless what in case your image would now not hang legit context (cherish a group title) in which to picture it?
Here’s where you are going to must exercise the discipline of the article or webpage to which you are publishing the image. Here are some inappropriate and appropriate examples of alt text in defending with the reason you are publishing it:
For an Article About Attending Alternate College
Execrable Alt Textual tell material
alt="Lady pointing to a particular person's pc conceal"
The line of alt text above would usually trip as decent alt text, but given that our aim is to post this image with a chunk of writing about going to alternate college, we’re lacking out on some key notice choices that would abet Google affiliate the image with certain sections of the article.
Accurate Alt Textual tell material
With the inappropriate alt text (above) in mind, better alt text for this image will even be:
alt="Alternate college professor pointing to a student's pc conceal"
For a Webpage on Training Tool for Alternate College Lecturers
Execrable Alt Textual tell material
alt="Trainer pointing to a student's pc conceal"
The line of alt text above is form of as descriptive and particular because the fitting alt text from the earlier example, so why would now not it suffice for a webpage about training instrument? This situation dives even deeper into the discipline of alternate college, and specifies that the fitting target market for this webpage is academics. Due to this of this reality, the image’s alt text wants to replicate that.
Accurate Alt Textual tell material
With the inappropriate alt text (above) in mind, better alt text for this image will even be:
alt="Professor using training instrument to train a alternate college student"
Image Alt Textual tell material Simplest Practices
By some means, image alt text wants to be particular but also representative of the discipline of the webpage it be supporting. Salvage the premise to this level? Here are about a prime keys to writing efficient image alt text:
- Represent the image, and be particular. Use both the image’s discipline and context to files you.
- Add context that pertains to the discipline of the page. If the image would now not feature a recognizable assign or particular person, then add context in defending with the tell material of the page. As an illustration, the alt text for a stock image of a particular person typing on a pc is liable to be “Lady optimizing WordPress net jam for SEO” or “Lady researching free blogging platforms,” looking on the discipline of the webpage.
- Support your alt text fewer than 125 characters. Camouflage-discovering out tools usually stop discovering out alt text at this level, slicing off lengthy-winded alt text at awkward moments when verbalizing this description for the visually impaired.
- Don’t delivery alt text with “image of…” or “Image of…” Jump appropriate into the image’s description. Camouflage-discovering out tools (and Google, for that subject) will title it as a image from the article’s HTML supply code.
- Use your keywords, but sparingly. Simplest embody your article’s target keyword if it be without problems included on your alt text. If no longer, assume semantic keywords, or appropriate the largest phrases within a longtail keyword. As an illustration, in case your article’s head keyword is “how one can generate leads,” you would exercise “lead era” on your alt text, since “how one can” will even be hard to embody in image alt text naturally.
- Don’t cram your keyword into each image’s alt text. In case your weblog put up contains a sequence of body photos, embody your keyword in no longer no longer as a lot as a vogue of photos. Name the image you assume is most representative of your topic, and assign it your keyword. Persist with more beautiful descriptions in the surrounding media.
- Review for spelling errors. Misspelled words in image alt text would possibly maybe well damage the particular person skills or confuse engines like google crawling your jam. It’s essential to always overview alt text equivalent to you would any diversified tell material on the page.
- Don’t add alt text to every image. You ought so that you would possibly maybe add alt text to most photos on a webpage for the sake of SEO, UX, and accessibility — alternatively, there are exceptions. Photos which would possibly maybe well maybe well be purely ornamental or are described in text nearby, shall we embrace, must hang an empty alt attribute. For a more detailed breakdown of when so that you would possibly maybe add alt text and when to no longer, take a look at out this decision tree.
How Alt Textual tell material Impacts SEO
Per Google, alt text is feeble — together along side pc vision algorithms and the contents of the page — to like the discipline subject of photos.
Alt text due to the this reality helps Google to greater understand no longer only what the photos are about, but what the webpage as a entire is about. This will even abet bag higher the potentialities of your photos acting in image search results.
When growing tell material on a subject, assume how your target market would possibly maybe well raise to salvage answers to their questions about that topic. In loads of conditions, Google searchers plot no longer want the normal blue, hyperlinked search result — they want the image itself, embedded inside of your webpage.
As an illustration, a visitor taking a notice up how one can take away duplicates in excel would possibly maybe well raise a screenshot so they would possibly be able to understand how one can entire the job at a notice.

On fable of this image has optimized alt text, it looks in image search results for the longtail keyword “how one can take away duplicates in excel.” Since the put up also looks in the gain search results for the the same keyword, company would possibly maybe well land on the weblog put up via these two diversified channels.
Why is image alt text major?
We’ve already alluded to several the the reason why image alt text is major: namely, accessibility, particular person skills, and image net site visitors. Notion these reasons will enable you write the most practical most likely alt text most likely to your photos. Below we’ll take a more in-depth search for on the principle reasons image alt text is major.
Accessibility
Relief in 1999, W3C printed its Web Verbalize Accessibility Guidelines 1.0 so that you would possibly maybe indicate how one can bag tell material more accessible for users with disabilities. One among those guidelines modified into to “Provide identical choices to auditory and visual tell material.” That supposed any webpages including photos (or movies, sounds, applets, and heaps others.) must embody identical data to its visible or auditory tell material.
As an illustration, convey a online page contains a image of an upward arrow that links to a desk of contents. A text identical will even be “Traipse to desk of contents.” This would allow a particular person with a conceal reader or diversified assistive technology to like the motive of the image without seeing it.
In diversified words, alt text helps make certain your visible tell material is in the marketplace to all users, including those with visible impairments.
Particular person Trip
Alt text no longer only provides a higher particular person skills to users with disabilities — it provides a higher UX to all users. Direct, a visitor has a low-bandwidth connection so the photos for your webpage aren’t loading. In preference to appropriate seeing a broken link icon, they’ll also take a look at the alt text. This will even allow them to safe what the image modified into supposed to bring.
As an illustration, a particular person will even be in a build to stare the image on the left. Within the occasion that they would possibly be able to’t — due to the a disability, bandwidth utter, or any other reason — then they’ll hear or take a look at the alt text on the appropriate. This will even abet present a higher particular person skills than if there hang been no alt text.
![]()
Image Traffic
One among the largest things image alt text can plot for you is flip your photos into hyperlinked search results that appear both in Google Photos or as image packs. Image packs are special results displayed as a horizontal row of image links that can appear in any organic assign (including the #1 jam on a SERP, as viewed in the example in the intro).
Photos that appear in both Google Photos or image packs present but any other formulation to receive organic company. This will even stop up in thousands of more company — no longer no longer as a lot because it did in HubSpot’s case.
Initiating in 2018, the HubSpot Blog team utilized a fresh SEO map that, in portion, centered more carefully on optimizing image alt text. This helped to bag higher the weblog’s image net site visitors by 779% in no longer as a lot as a 365 days, which resulted in 160,000 more organic views. That it’s most likely you’ll also learn more about the team’s success on this weblog put up.
Together with Image Alt Textual tell material to Your Website
So, where plot you delivery when growing alt text to your weblog posts and webpages? Judge performing a current audit of your gift tell material to stare where you would incorporate alt text into beforehand untagged images. Discover about to stare how your organic net site visitors adjustments amongst the pages that you give fresh alt tags.
The more photos you optimize, the greater your SEO map will seemingly be shifting forward.
Editor’s conceal: This put up modified into originally printed in September 2018 and has been updated for comprehensiveness.
Originally printed Jul 12, 2021 7: 00: 00 AM, updated July 12 2021







![how-to-make-a-chart-or-graph-in-excel-[with-video-tutorial]](https://blog.contentkrush.com/wp-content/uploads/2021/07/37139-how-to-make-a-chart-or-graph-in-excel-with-video-tutorial-150x59.png)















Comment here